A Weekend with Chrome AI
I’ve been a big fan of LLMs, and I believe they’re not here to replace programmers but to turn them into 10x engineers. I’ve spent plenty of weekends working on interesting projects to “make my life easier” and, as a programmer, I’m always looking to automate stuff as much as possible (+, +).
Previously, my main tools were (still are) PowerShell (which I particularly love and have blogged about in Farsi – I should probably blog more about it) and Bash. Now, with the addition of LLMs, I’m working faster than ever, and they’ve perfectly matched my needs.
For anyone new to the field, this stuff can feel a bit intimidating. But if you focus on the fundamentals first, then come back to these AI tools, they’ll make you insanely fast at getting things done. You end up fine-tuning and quality-checking LLM responses before pushing them into production, adding that crucial human touch. And when that human is a senior engineer, the results are even better.
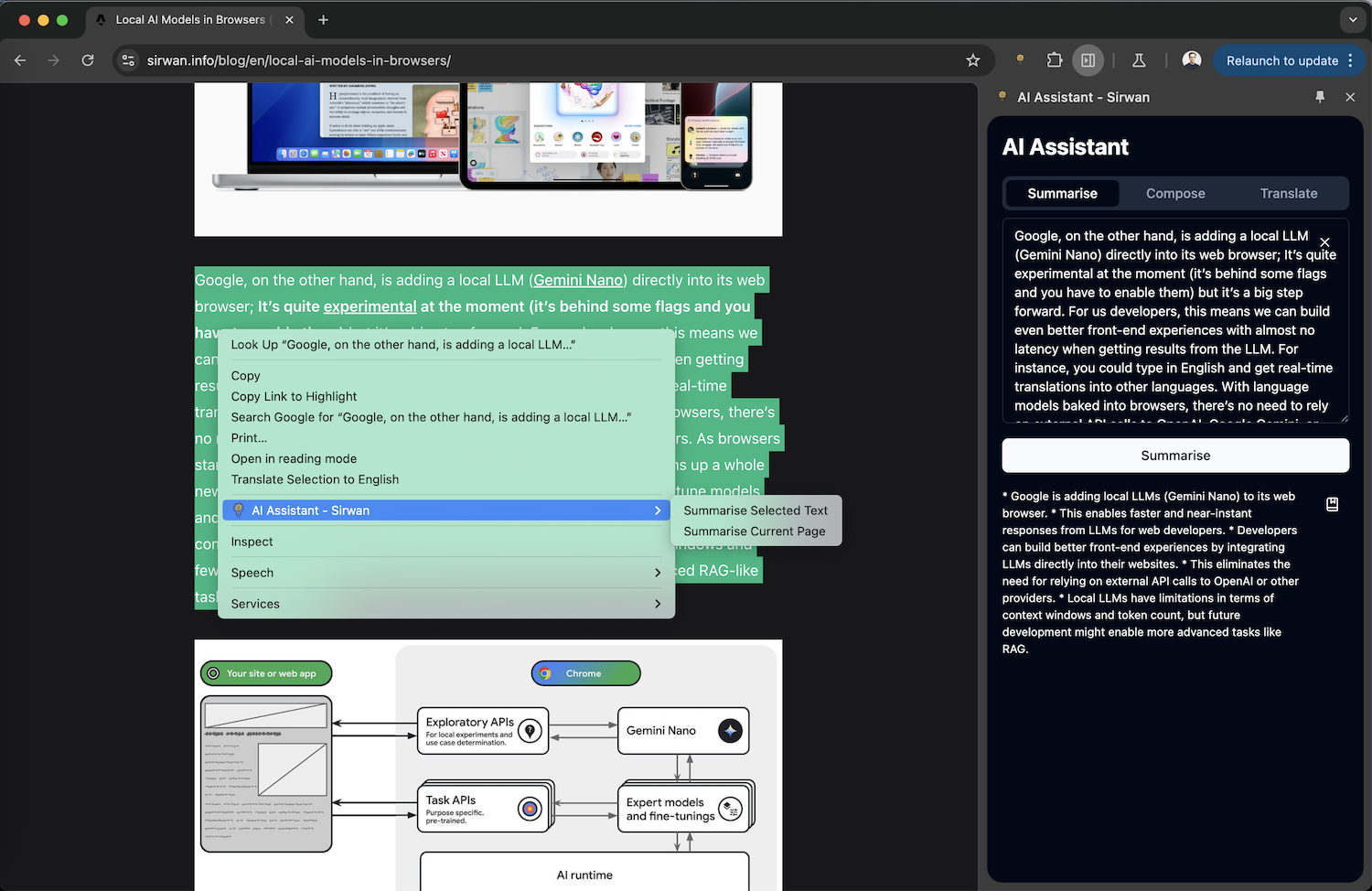
Long story short, I love working with AI and LLMs, so for this weekend project, I decided to boost my productivity a bit by building a Chrome extension. One of my daily tasks is journaling, and I read a lot of blog posts from various sources. Web clipping is essential for me; I have several methods for it, moving the text to my note-taking app (Obsidian 🦄). And I thought, why not add an extra step? Before clipping something, I could use Chrome’s built-in model to summarise the text before sending it to my Obsidian vault. So, I sat down for a few hours, built it, and rewarded myself with a good dose of dopamine and a long walk outside 😄.

It uses the same API I used in my previous blog post, Local AI Models in Browsers (Chrome Canary):
const handleSummarize = useCallback(async () => {
// other code
const summariser = await window.ai.summarizer.create();
const prompt = `Create a concise summary of the following text. Key points:
- Focus on the main ideas and key takeaways
- Skip any code blocks, technical snippets, or implementation details
- Keep technical terms if they are essential to understanding the content
- Maintain the original tone (technical, educational, conversational, etc.)
- Summary should be 2-3 sentences for short texts, or up to 5 sentences for longer ones
- If there are important warnings, limitations, or prerequisites, include them`;
const stream = await summariser.summarizeStreaming(`
${prompt}
${editableText}
`);
for await (const chunk of stream) {
setDisplayText(chunk);
}
// other code
}, [editableText]);
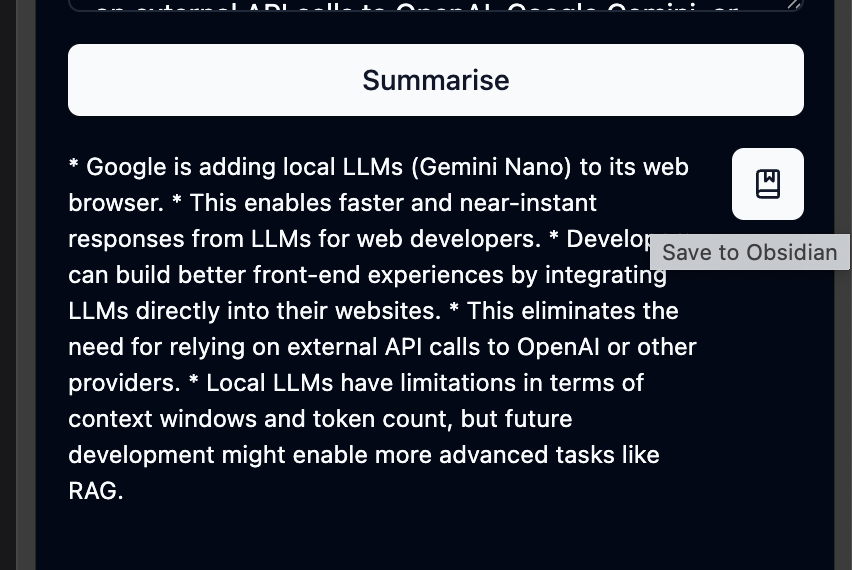
Once the text is genrated I can use a save button:

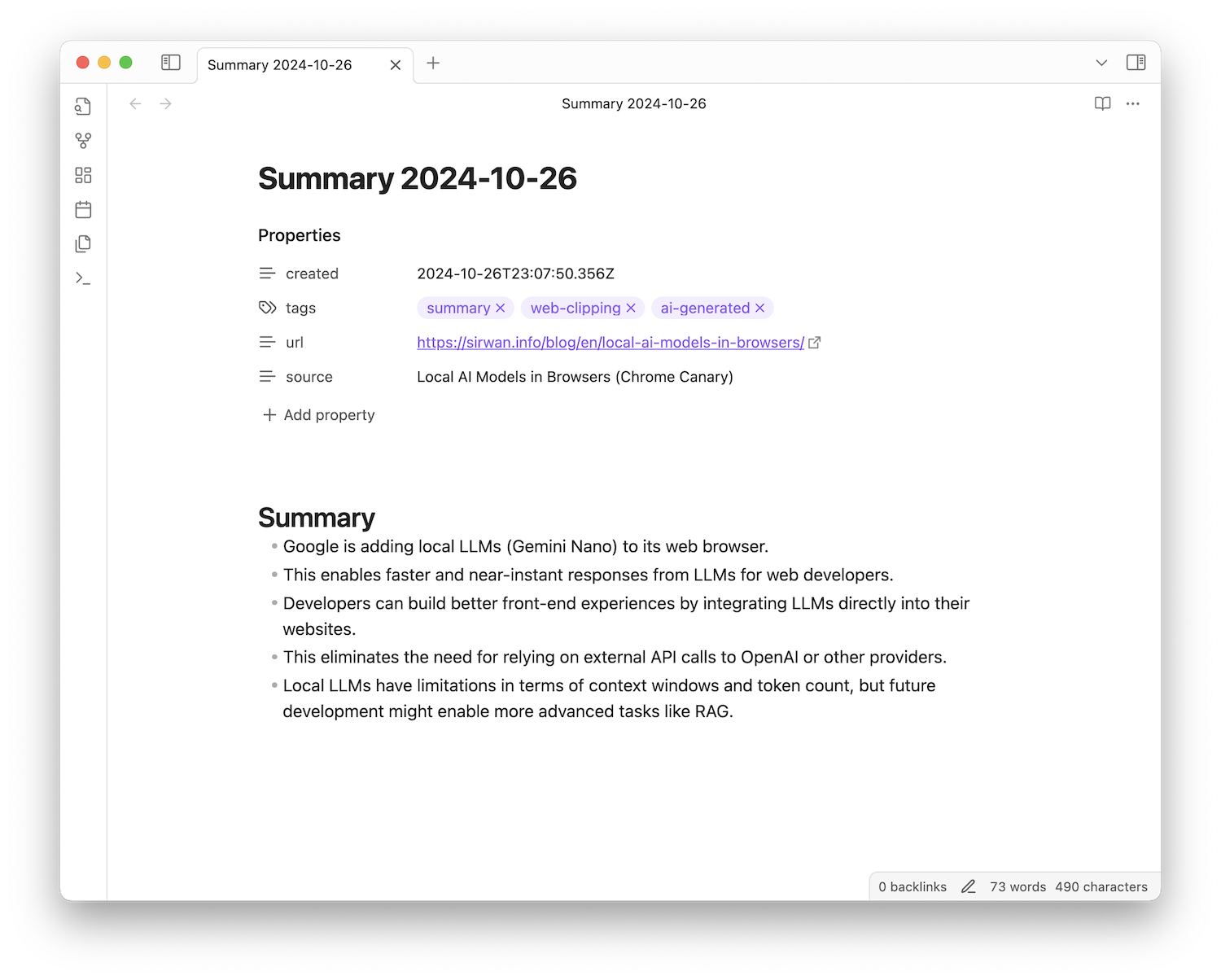
To send it to my Obsidian vault, the result looks like this:

Make sure to check out my previous blog posts on this topic: