Programmers and LLMs
If you’re a programmer like me, you might also like making things easier by automating stuff. This isn’t about being lazy; it’s about being efficient. For instance, when I’m shopping at Tesco, which is my go-to supermarket in the UK because it’s cheaper and right next to my house, I always think about how I can speed up the shopping process. Usually, I rely on a shopping list, but it’s time-consuming, especially because I need to carefully check nutrition labels, and what I buy varies depending on things like gym days or cheat meal days.

Then, an idea popped into my head while I was there: why not create an app to help me shop more quickly? It seemed like the perfect project to apply what I’ve been learning (Astro, Blazor 8.0, Bun, Next.js 14, LLM, …).
The first challenge was accessing data from Tesco, as I couldn’t find an open API and didn’t want to pay for one. So, I decided to scrape information directly from the Tesco website. I wrote a script in Bun/TypeScript and set up GitHub Actions to automatically gather daily data and store it as JSON in a repository. The data includes the name of the product, its price, and also clubcard price:
[
{
"id": "261331312",
"title": "Tesco Finest 4 Extra Fruity Hot Cross Buns",
"price": "£1.60",
"clubCardPrice": "Any 2 for £2.50",
"image": "https://digitalcontent.api.tesco.com/v2/media/ghs/870480f5-16cd-4455-ade1-2bb085250af3/ddd8b0df-8def-465b-86ac-e80f896416cc.jpeg?h=225&w=225"
},
{
"id": "250774576",
"title": "New York Bakery Plain Bagels 5 Pack",
"price": "£1.90",
"clubCardPrice": "£1.25",
"image": "https://digitalcontent.api.tesco.com/v2/media/ghs/27aaac48-5f78-4783-bf0f-6278c5ea072d/71060a90-f86f-40da-b154-7f02d7498f80.jpeg?h=225&w=225"
},
...
]
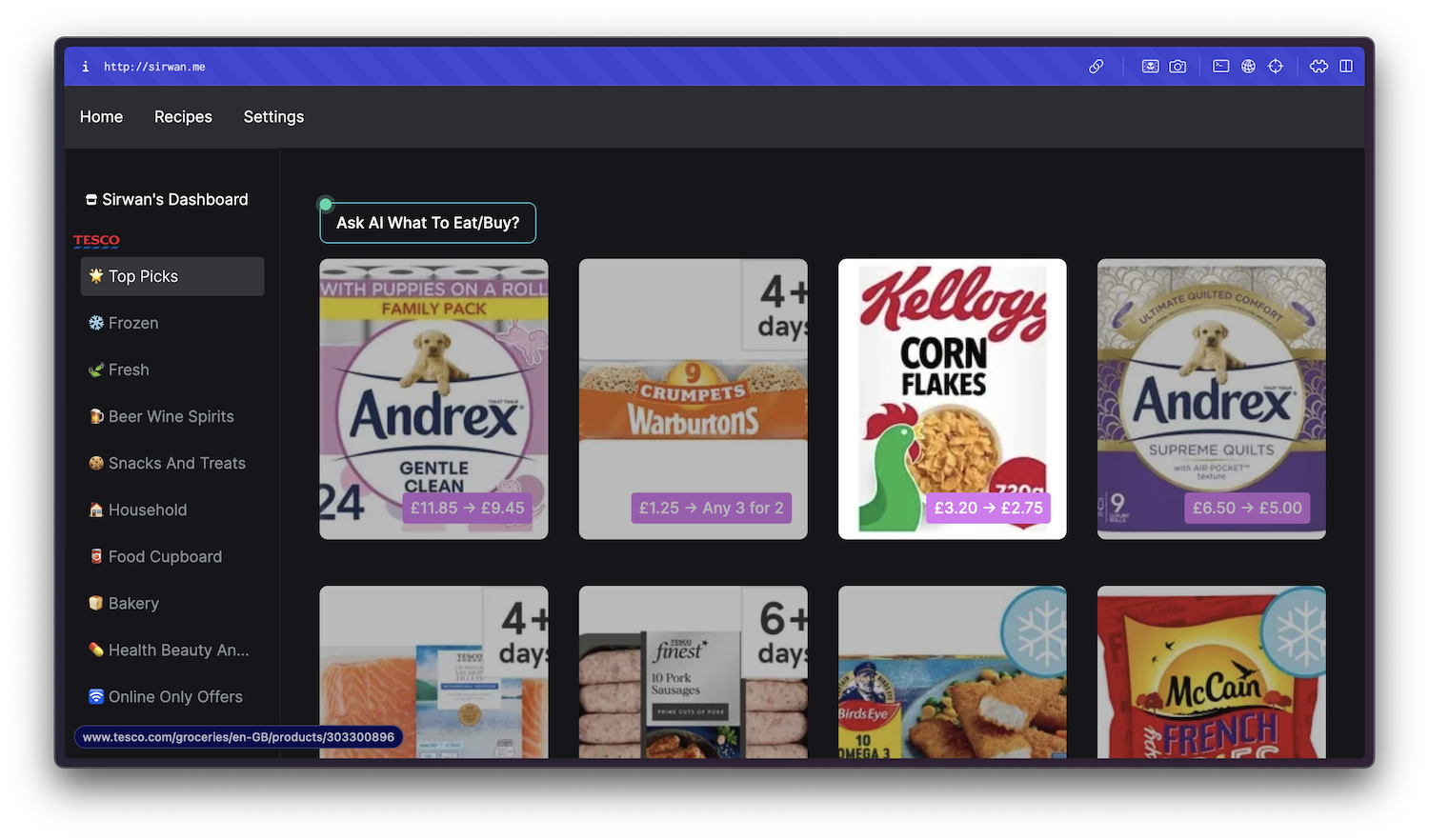
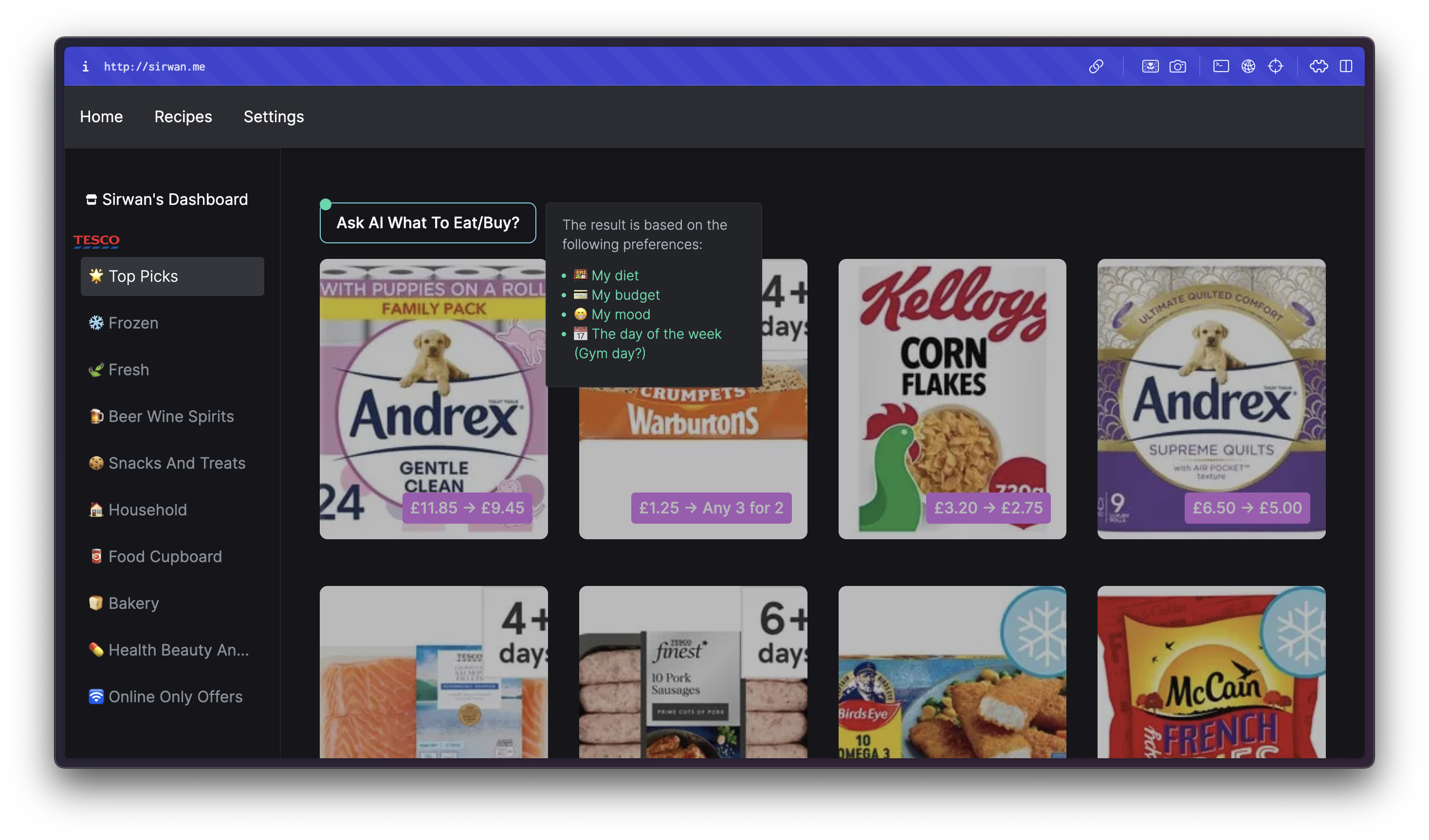
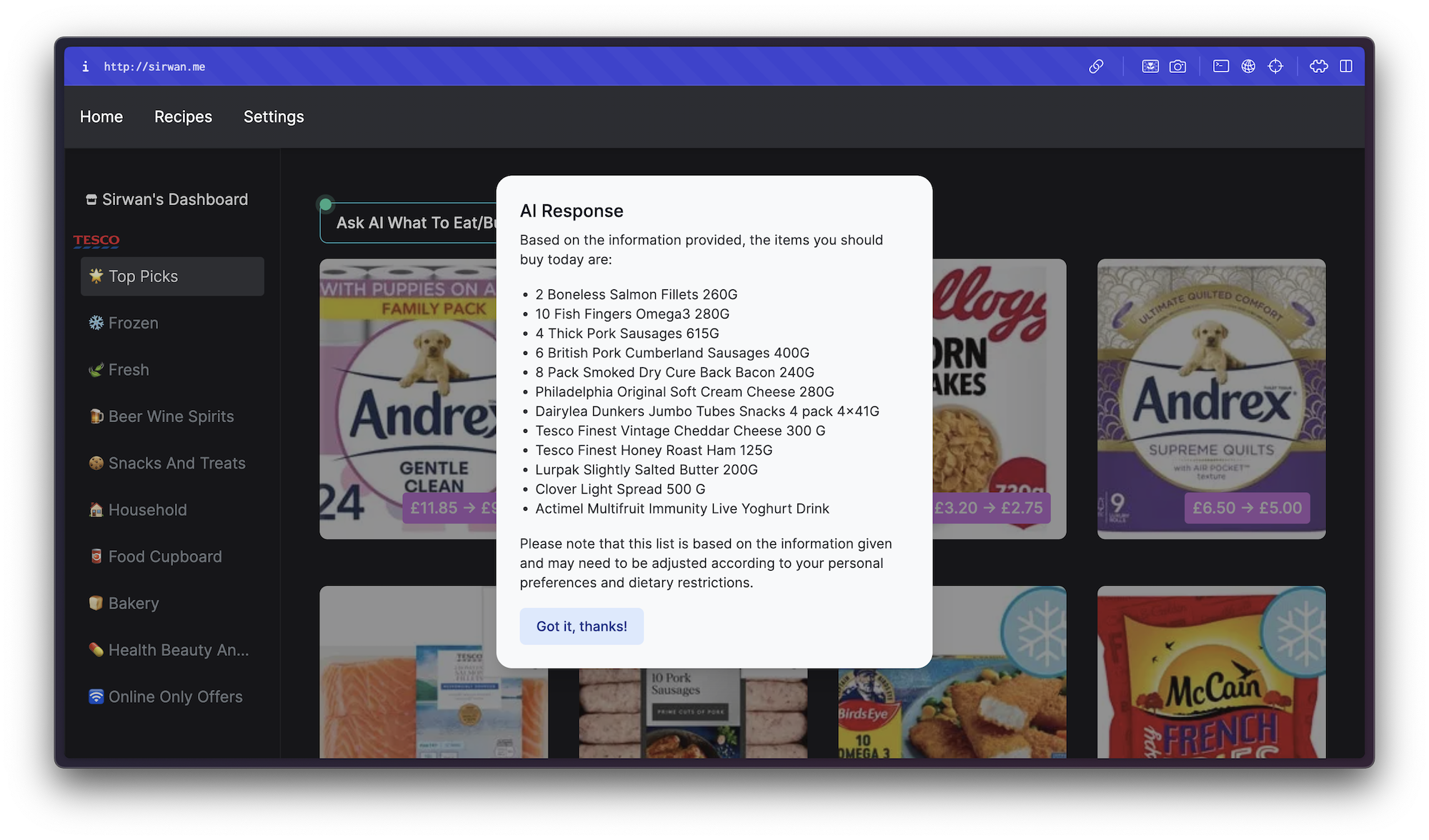
Next, I developed a full-stack app to neatly display this data. The highlight for me is integrating OpenAI into the website to automatically generate a shopping list based on my specific requirements. With just one click, I get a customised list of items to buy. Pretty awesome, right? Below are some screenshots of the website. I’m considering making the project open source in the future.

 On the backend I have specified my criteria, such as the number of calories I want to consume, and the OpenAI API generates a list of items that meet my requirements.
On the backend I have specified my criteria, such as the number of calories I want to consume, and the OpenAI API generates a list of items that meet my requirements.
const chatCompletion = await openai.chat.completions.create({
messages: [
{
role: "user",
content: `
Given this information (PS: Return the response as Markdown):
I work from X to Y. I go to the gym on ... My cheat meal day is ... I track my mood using my iPhone and its built-in app called State of Mind. On gym days, I feel energetic. I take these supplements daily:
- Vitamin B Complex, Vitamin D
- Electrolytes
- ...
Over the week, I eat the following for breakfast, lunch, and dinner:
- Breakfast: ...
- Lunch (all cooked with olive oil): ...
- Dinner: ...
What should I buy for today based on the following list? (Consider what day it is today and the data above)
${clubCards
.map((clubCard: ClubCard) => `- ${clubCard.title}`)
.join("\n")}
`,
},
],
model: "gpt-3.5-turbo",
});
</div>

Yeah that’s it 😃.
While it might seem daunting at first, with worries about them taking over our jobs, it’s important to see Large Language Models (LLMs) in a new light. These tools aren’t here to replace us but to help us become even better at what we do. By using LLMs in our projects, we can become super-efficient programmers, making our work faster and more creative. Instead of being afraid of these new technologies, we should welcome them as a chance to do more and achieve greater things in programming.