Migrating To Gatsby
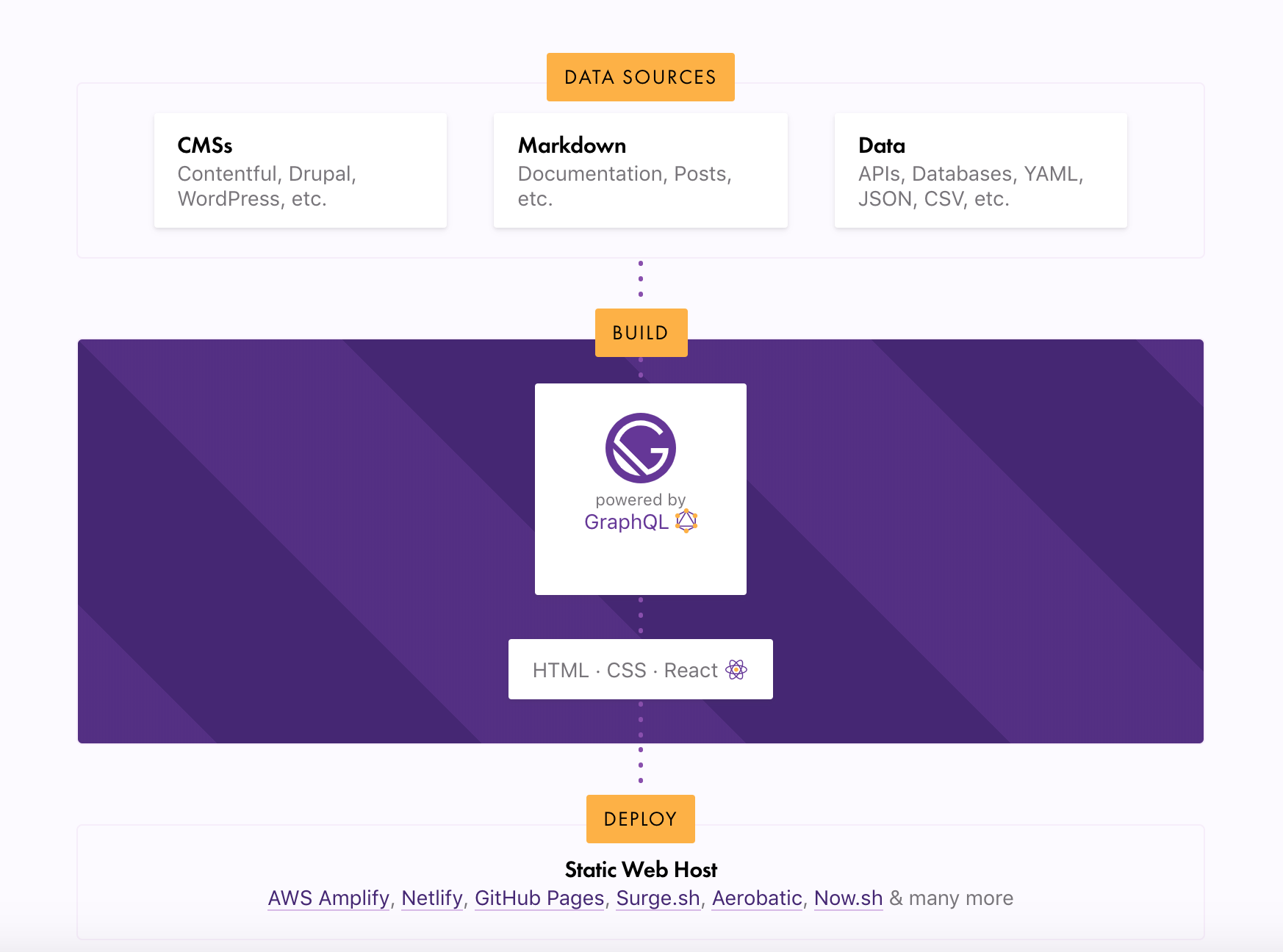
Jekyll got me into blogging mostly because of its markdown support. When I first saw it, it was clear to me I had to have it. I’d say it was(still is) a fast possible way for blogging and I liked it. Also, the additional bonus was to host the blog using GitHub pages. Jekyll is excellent; It gets you started quickly without having to worry about how to set up things. Recently I decided to use JavaScript-based solutions. Gatsby has been the 1st item in my list. I’ve been playing around with it, and so far I’m quite happy. It’s basically a framework based on React and GraphQL that makes it easy to create both website and web applications. It’s also a static website generator. The cool thing about Gatsby is that we can also use it for building complex web apps with data storage, authentication and more. These abstractions allow us to connect any data source to our application.

Why Gatsby?
- It’s super fast
- It’s super easy to work with
- It has so many features baked right in
- We can create a web project in a matter of minutes without needing to install/customise build tools
- It comes with everything we need to get started right away
Publishing a blog post can be done in a few lines now:
git add . && git commit -m "new blog"
npm run deploy:github
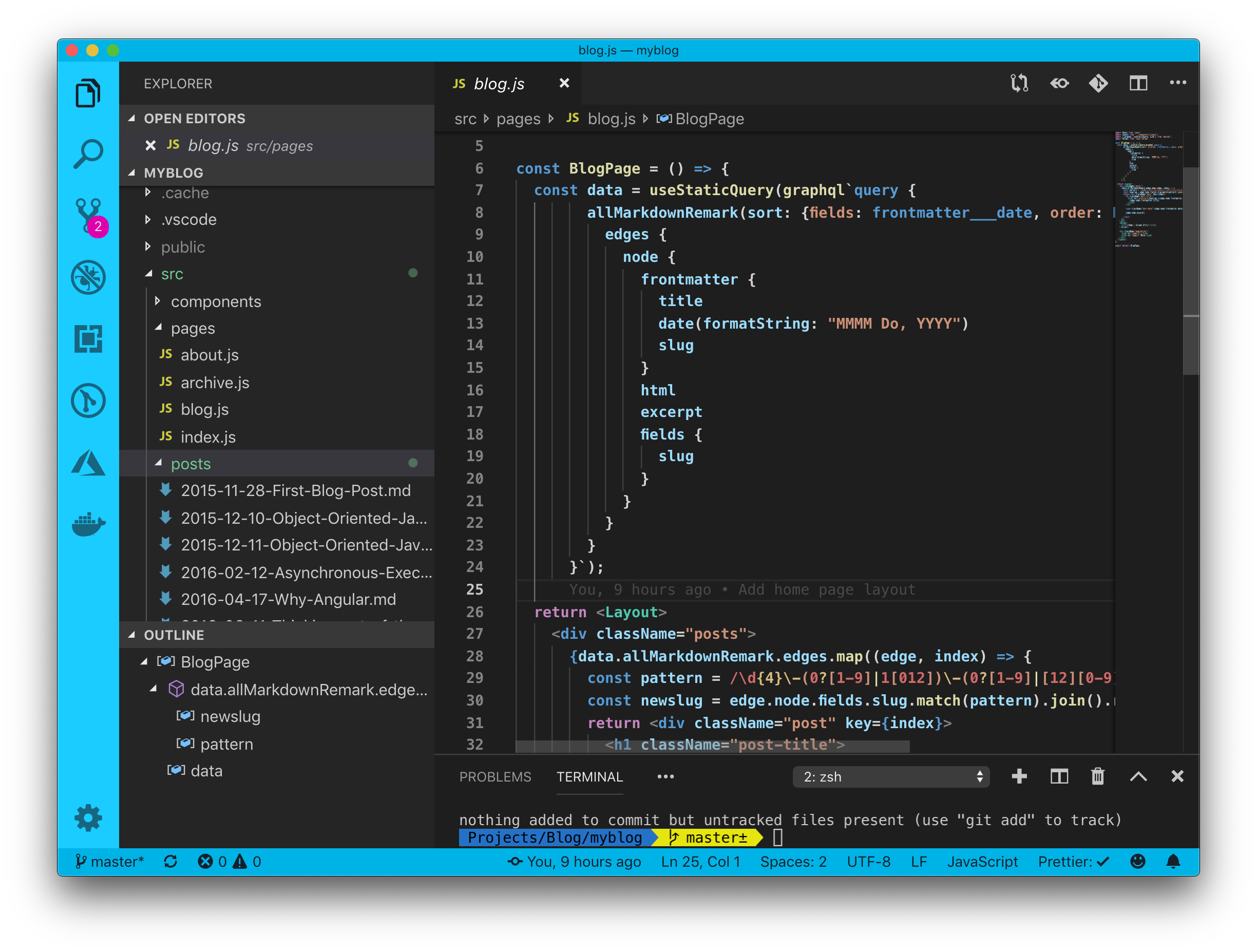
I feel like everything feels more under control now: